【詳説】Slick導入方法を懇切丁寧に説明してみた【画像・図解あり】

こんにちは、りさです。
Slickをちょいと導入してみたい、と思っている方に向けて手短、でもわかりやすく説明したつもりです。
使用しているパソコンはWindowsです。
あと、GitHubからダウンロードする方法もあると思うんですが、ファイルをダウンロードする方が直感的だと思うのでファイルダウンロードの方でやろうと思います。
ファイルのダウンロード
公式ダウンロードページにアクセス
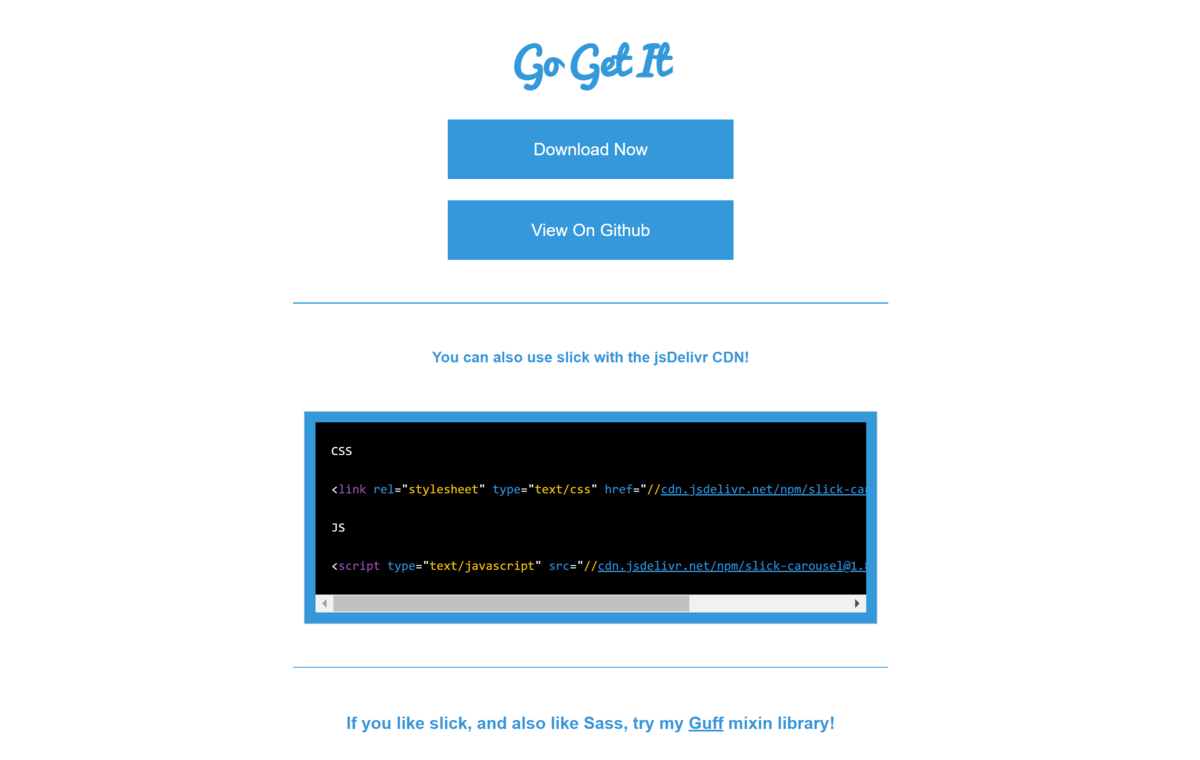
slick - the last carousel you'll ever needにアクセスすると次の画面が表示されます。↓↓

「Download Now」をクリックしてファイルをダウンロードする。

ダウンロードされた圧縮ファイル(.zip)を開く

※バージョンは異なる場合があります。
何回かクリックしてフォルダの奥へ入っていくと「Slick」という名前のフォルダが見つかります。このフォルダ内にある「slick.js」「slick.css」をHTMLファイルに読み込みます。
必要なファイルに読み込む
「slick.css」をHTMLファイルに読み込む
まず、ダウンロードした圧縮ファイル内の「slick.css」ファイルをコピーしてcssフォルダの中に設置します。

次に、HTMLファイルの<head></head>内に「slick.css」読み込みます。

「slick.js」をHTMLファイルに読み込む
まず、ダウンロードした圧縮ファイル内の「slick.js」ファイルをコピーしてjsフォルダの中に設置します。

次に、HTMLファイルの</body>(bodyの閉じタグ)直前にjQuery本体、「slick.js」の順で読み込みます。

※順番を間違えないように注意してください。
HTMLを書く
最低限のHTMLコードを書く
※公式ホームページにあるものをそのまま持ってきています。
HTMLコードに合わせて<script></script>内に必要なjQueryコードを書く
最終形はこんな感じ
bodyの中身はこんな感じになります。↓↓
cssや設定を変更していろいろカスタマイズしてみてください。
こちらの記事もとても参考になるので余裕があるときにどうぞ。
<ではまた、Salut!>